You know what the favicon is. This is this small icon in each browser’s tab.

Web developers are familiar with the classic favicon declaration:
<link rel="shortcut icon" href="/favicon.ico">
Each web site comes with its favicon. A must have. But wait, what is needed exactly?
The many faces of the favicon in 2015
With the iPhone and so many new devices created during the last 10 years, the favicon is no longer a single 16×16 picture. It has many usages, many sizes and many designs.
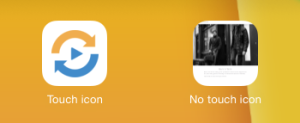
The most well-known derivative is the Apple Touch Icon for iOS. This icon is used when your visitor adds your site to his home screen. No Touch icon? iOS generates a miniature of the bookmarked web page and uses it as the icon. Not great.

Android and Windows 8 follow the same trend, each one with its own approach.
With so many buzz around mobile web and responsive design, it just becomes mandatory for the favicon to address these new platforms. Basically, if you still stick to the classic favicon.ico, you’re 10 years behind schedule.
Why is that?
It’s a mess
Creating a single 16×16 icon is easy. But what if we want to support iOS, Android, Windows 8 Metro and desktop browsers? We need 4 picture at a minimum. If we want to do the job completely and address everything (first generation iPhone, latest Retina iPad, Android Lollipop, IE 9, MacOS Safari…), we can create up to 26 pictures. Sounds like we gonna have a great day.
There are not only a lot of pictures. Declaring them is also tricky. With Windows 8.1 and IE 11, Microsoft introduced the new browserconfig.xml. The main purpose of this file is to create “live tiles” and make your Metro tiles dynamic. This is also where you declare your 4 pictures dedicated to IE 11. For example, the 310×310 tile picture, which is actually recommended to be 558×558, for high density screens (but still declared as the square310x310logo picture in browserconfig.xml. Is that clear enough?). Android Chrome M39 also comes with its own manifest. No XML but JSON here.
So we not only have to create a lot of pictures, we also need to learn a lot of stuff. Just to create a compelling favicon. Hum…
Design matters
So, creating 20-something icons is surely not funny, but this is something we can deal with. This task can be automated. Give a script our picture and the sizes we want, it will create them all in no time.
But wait! Creating a multi-platform favicon is not only a matter of size. Each platform has its own design requirements. For example, transparent icons fit the Android home screen well. But iOS prevents them. It simply fills the transparent regions with black, which is generally not what we want.

We not only have to generate a lot of icons. We have to craft them, platform per platform. Damn.
Google doesn’t help
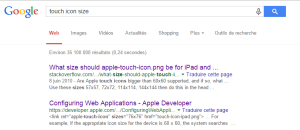
Nowadays the first step to fix anything is to launch Google. Let’s do this and find the information we need. For example, what are the sizes of the Apple Touch icon? Let’s google “touch icon size”.

The first result is from StackOverflow. Exactly what we would expect. Unfortunately, the first answer is two iOS versions behind: it talks about the 144×144 touch icon for Retina iPad running iOS 6. iOS 7 introduced the 152×152 picture, and iOS8 adds the 180×180 picture. You have to scroll to the 4th answer to get it right.
All is not lost, the second result are the Apple specs themselves. End of the story? Not really. The specs were not updated for iOS 8. Nothing beyond 152×152 is documented there.
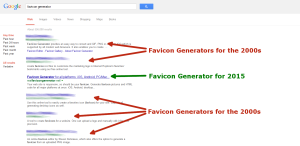
Okay but what we really need here is a favicon generator right? We don’t care about all these information after all. Google again, “favicon generator” this time.

Out of the 7 first results, 6 of them only generate the favicon.ico you needed in the pre-iPhone era. Only one covers the whole spectrum. It appears that this is RealFaviconGenerator, the very site you’re visiting and reading right now. I was as surprised are you are.
So Google surely brings the correct answers but we still have to figure them out. “I feel lucky” doesn’t work with favicons.
Conclusion
If you want to master the art of favicon, the Favicon Cheat Sheet is a great place to start. It lists a lot of information in one single place, which is very valuable by itself. Mathias Bynens also does an excellent job at updating his famous article about Touch icons. The RealFaviconGenerator’s FAQ also deals with a lot of tips and tricks and references.
What if you don’t really wanna know everything about favicon, but simply get the job done quickly? Well, you have the next-gen favicon generator option. Which is, by the merest chance, this site. Yes, among 1 billion web sites, this article was just published by the site it was referring to as the best site ever. You didn’t see that coming and nor did I.
Thanks for the awesome little plugin, this saved me so much work!
You’re welcome! 🙂
This was helpful! Thank you 🙂
Welcome Daniel!
Where does one put the HTML code for the icons on a WordPress site? In header.php? There is a header.php in the site framework folder but not in the child theme folder. Not sure where in the header to put it, beginning, middle, end?
Why hacking your header.php when the official WordPress plugin is here to help? 🙂
I don’t want to use yet ANOTHER plugin, though it would be easier.
This is what was generated from favicon generator
Include the following code in the head of your HTML document.
I just want to know where in WordPress to add this.
Thanks
But you can install the favicon manually of course. Follow the procedure from the WordPress Codex (https://codex.wordpress.org/Creating_a_Favicon), but use RealFaviconGenerator as the favicon creation tool.
hi there app’e has a few non touch icons now i have like 13 non touch icons
What do you mean by “non touch icons”?
You had me at: “Web developers are familiar with the classic favicon declaration: “. That was absolutely me. Thanks for such an amazing and comprehensive solution!
Thanks!
And that was me, too. I started RealFaviconGenerator the day I realized it was not that simple 🙂
How do you add them to a Blogger blog?
I don’t really know Blogger so I can’t help, sorry. What I see is that Google doesn’t give really relevant results for a search such as “blogger apple touch icon”. So I’m afraid Blogger might support only the plain old favicon…
Thank you!
Indeed, .ico is a mess. Let’s get back to the future. 😀
Absolutely! Sorry for answering during the official 21th 🙂
https://realfavicongenerator.net/ – it doesn’t seem to work. I uploaded a picture, made the changes, but the button (Generator your Favicon and HTML code) doesn’t work.
Oh 🙁
Which browser do you use? Is there any JS error in the developer console?
Ok it’s working now. Maybe it was just a weird bug. After I did the whole process again it worked.
Alright… well, I prefer in-your-face errors, the one you can reproduce anytime. But at least you got the job done and that’s great! Thanks for following up.
Thanks so much for the great tool!!!
It’s the best one I tried so far! (after trying a lot of different ones)
I recommended this tool in my blog ->
http://www.wdb.injoystudio.com/3-best-favicon-creators/
Thanks again!
It doesn’t work and I can’t figure it out.
– Upload img
– Change the setting accordingly
– Download files and put them where they need to be
– Copy/paste code into head
– Triple checks that the path is correct
– Nothing happens.
Doesn’t work in chrome or safari.
I’ve tried on my local server and on a live website, the results are the same. When I use the “Check your favicon” option on your site it just tells me that half the stuff isn’t there and the things it says work just fine doesn’t actually work.
Is there any help to get or do I have to find an alternative to your otherwise incredibly awesome solution? (Even tho it doesn’t work for me I still think you did a really great a thorough job, I’m sure I made some kind of cock-up)
Are the files accessible? For example, if your files are in the root of your site, does http://example.com/favicon.ico works? As an alternative, could you give me the URL of your live site so I can review it?
The webroot is the first place a browser will search. If it doesn’t find an icon there, it checks the top-level directory of the server, so by putting it there you can have a default favicon for all the pages in your domain.
Source:
http://net-informations.com/faq/asp/favicon.htm
Jomy
Absolutely. Yet it is sometimes hard to achieve. For example WordPress (depending of your hoster) and Ruby on Rails are two environments where it is hard or “against the framework” to puts files in the root directory. So a sub-directory is often the best way to go.
Just gotta say it’s beautiful to see you interacting with your users publicly in the comments here. The maker himself.
I found your site many months ago when curiously wanting to understand favicons. Now, months later, I’m dabbling in web page creation. I look forward to using the tool to manually add favicons to my Minecraft log to chat page I tossed up for a place. Don’t like home screen Android button that is a letter! Ewww! Haha.
Thanks so much.
Thank you! You’re welcome! 🙂
Can you select a different design for each size using your generator? Get more high fidelity design for retina favicons?
The design is platform-based, not size-based. In other words, you can have a different design between iOS and Android, but all iOS Touch icons look the same.
What about icon when you share link to your website in a facebook chat window? When I send a link, there is no any icon next to description in the chat window 🙁 I used the generator that you recommended.
I don’t know which icon should be picked here. The only thing I know about FB is the Open Graph image (https://developers.facebook.com/docs/sharing/best-practices).
Wow, thank you for making this neat tool and for making it free. May I ask for details on uploading the fav icons to Blogger? Also, when I uploaded the code snippet to my template it created a parsing error: no closing meta tags. Is that correct? I wouldn’t want to start tweaking code I don’t understand. Thanks! 😀
I’ve just make a few experiments.
Apparently Blogger is expecting XHTML, with self-closing markups (eg. ““; note the “/” near the end). Two solutions. First solution: edit the HTML generated by RFG and put a “/” before each “>”. Second solution: if you are not comfortable with HTML edition, you can generate your favicon again with RFG. But this time, on the result page, click the “XHTML” tab to get… XHTML code, with self-closing markups.
Please let me know if that works for you.
FYI, I opened https://github.com/RealFaviconGenerator/realfavicongenerator/issues/293
I would be glad to know how you deal with image URLs. As far as I can see, it’s very annoying: you have to upload them, then look at their URL. So you probably had to modify the code generated by RFG, am I right?
Phillipe,
Great posts, thx!
Any ideas on how to associate one’s favicon with an email address? I’ve noticed lately that most companies that send me emails now include their favicon on the from email header and it displays when read from Android email apps like Google inbox and blue mail.
Thank you!
I don’t know where this Android email icon comes from, but I would bet on the G+ profile picture. Browse your G+ account, make sure to set a profile picture, and turn all settings to “public” (which is probably the right choice if you run a company and want it to be as “accessible” as possible).
I wonder why blogger blogspot favicon isn’t working in UC browser
If you want to investigate this, you could run the compatibility test (https://realfavicongenerator.net/favicon_compatibility_test) in order to find out which icon UC browser is usually using when exposed to RFG package.
Hello, my favicon works, but not when I send my site URL via viber or when I post it on facebook. There is no picture with the link. How can I fix this? Thank’s.
Maybe you’re looking for this 🙂 http://realfavicongenerator.net/social
Super tool – but I found an error. When I got to the settings page, the macOS Safari section was still loading. Clicking the “Generate” button at this stage created a zip without the SVG file and corresponding header code. Loading it all up and checking with the provided tool will show failure of the macOS El Capitan check. Running the process again and waiting for the macOS section to load before clicking generate did produce the SVG. A simple check to grey-out the generate button until everything is ready should fix this error in the future. Cheers.
Thank you for the feedback! This behavior falls into the classic “That’s not a bug, that’s a feature” explanation 🙂 I found it okay to not generate the icon when you couldn’t know what the macOS icon would look like.
The feedback will be improved, but not before a few weeks (… or months; yup! 🙂 )
A VERY grateful word of thanks, for an awesome tool, that has saved me from a lot of work and frustration. I googled favicon dimensions 2017, and this article was the very first result.
Even if there turns out to be a couple of flaws with the tool, mentioned in some comments, turning my svg logo into most of the necessary icons and being provided the html code, is effortless, compared to the work I’ve done in the past, of simply creating a single classic icon.
This page, and the tool page, have been added to my favorites, and I’m hopeful that you’ll continue providing this amazing resource, even if our appreciation isn’t always expressed as it should be.
Thank you Rich! Your comment is a great way to start the day! 🙂
Hi! I’ve literally spent days trying to sort out my favicon issue. My site (not live yet) is hosted on WordPress. Uploading a favicon requires a 512×512 pixel image. I want to upload a ICO image instead of PNG but I’m having so much difficulty finding a site that can provide a 512×512 ICO image.
Any thoughts or help would be so appreciated! Thank you for this site.
Hi,
favicon.icois specified by Microsoft, and the highest resolution it documents is 64×64. When creating this file, RFG combines a 16×16, 32×32 and 48×48 icons infavicon.ico. So you shouldn’t try to create this 512×512 icon.In the first place, why do you want to do anything manually? Don’t you want to use the WordPress Favicon plugin?
Thank you Philippe. Your plugin worked.
Great!!
Hi! I’ve literally spent days trying to sort out my favicon issue. My site (not live yet) is hosted on WordPress. Uploading a favicon requires a 512×512 pixel image. I want to upload a ICO image instead of PNG but I’m having so much difficulty finding a site that can provide a 512×512 ICO image.
Any thoughts or help would be so appreciated! Thank you for this site.