What is the easiest way to setup a good-looking, efficient website? Use a website builder. In a matter of hours, you can create a compelling website and go live.
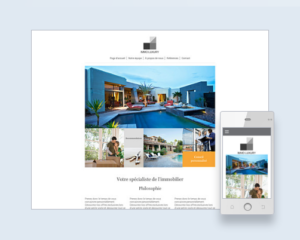
How good are these websites on mobile? Excellent, actually. Major website builders use responsive templates.

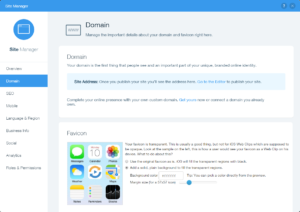
And you probably expect the favicon support to be as great as the templates themselves. Oh, my sweet summer child…
You won’t have anything but the plain old, desktop favicon
For this research, we analyzed 6 website builders and focused on their demos sites:
Long story short: all of them support the basic, old school favicon for desktop browsers. And none of them have anything more to offer, with the exception of Strikingly. It is interesting to look at their solution:

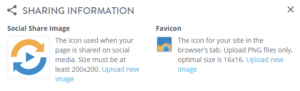
On the right, the favicon itself. Upload an image et voilà! Fair enough. On the right, an image labeled “Social Share Image”. The image here actually serves two purposes:
- Facebook Open Graph image
- Apple Touch icon
These two images are supposed to be completely different. They should have different dimensions and content.
And this is the best solution around.
Website builders have no favicon for modern platforms
Alright, users cannot create icons for all platforms. It is interesting to note that website builders have not even setup their own homepage: all come with classic desktop icon, nothing more:
The exception here is Squarespace, which has its own Apple Touch icon (for some reasons, it is ill-declared: the 180×180 is declared as the 152×152 icon, etc.).
How to fix
The major issue here is the gap between website design (excellent) and favicon support (minimalist). With the iPhone celebrating its 10th anniversary this year, users can expect an full-fledged favicon support, not only the one that was okay at least 4 years back.
Hum… What if the website builders could leverage the power of RealFaviconGenerator to finally offer to their users the solution they deserve? Wait a minute, we are working on it right now and we call it favicon web components! This is how website builders could look like: