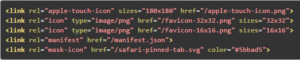
Did you see the latest favicon package created by RealFaviconGenerator? It’s only 5 lines of HTML!
The initial promise: support everything
RealFaviconGenerator was created with the intent of providing support for all platforms. Not only a single favicon.ico for desktop browsers, as other generators did at the time. To achieve this goal, it generated as many icons as possible: all icons for iOS, from the very first iPhone to the latest iPad. All tile icons for Windows 8 and 10. All icons for Android Chromes. And support for all known platforms, such as Google TV.
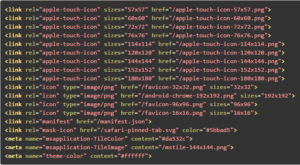
The outcome? 20 lines of HTML code and almost 30 icons.

The promise was fulfilled: follow RealFaviconGenerator’s instructions and you actually support everything.
This package has become a kind of reference. Soon after the release of RealFaviconGenerator, half a dozen of generators were created. All took this code snippet as a reference. Some existing generators followed the same path.
Although that was a good start, this package was not satisfying. If you’re like me, you don’t like this huge HTML snippet. In particular, the repetitive Apple Touch icon declarations. Too much lines, and also too similar. Something was wrong.
The new deal: support everything, and keep it pragmatic
When RFG was written, support for all platforms was the big plan. This came with a drawback: this huge bunch of HTML lines and this set of files you didn’t want to put in your root directory. This is because two points were completely left behind.
Some platforms don’t deserve to be supported
Whatever the audience of your website, you want support for all major browsers and platforms. Windows Firefox. iOS Safari. Internet Explorer. Android Chrome. And all the others. But some platforms simply don’t deserve support (or not anymore).
The first victim here is Google TV. It’s 96×96 PNG icon is not generated anymore. That’s final. This product didn’t succeed, plus the original reference that described the icon is gone. “Okay but this icon didn’t hurt, why removing it?” Well, it had side effects. Because Firefox loads too many icons, you could have your almost-never-useful 96×96 Google TV icons loaded by your visitors using Firefox. Thus the cost was much higher than the benefit.
There are also deprecated icons. Android Chrome M38 and prior used to pick a 192×192 icon declared in the HTML code. Current version is M51 and it doesn’t need this declaration anymore. And remember the issue with Firefox? Yep, this 192×192 icon was also regularly loaded by FF. So this declaration is gone (although the icon itself is still present and declared by the Web App manifest).
Last item of this list is the tile icon for Windows 8.0 and IE 10. Windows 8.0 has a market share of 2.62% and no chance of growing. This is very low compared to the 26% share of Windows 8.1 and 10 combined. It is not effective to use two lines of HTML code for such platform when W8.1/10 use only one, or even none when browserconfig.xml is in the root directory.
Platforms don’t need all icons
Apart from a few exotic ones, all platforms and browsers must be supported. So how can we significantly reduce the size of the package? An obvious answer, for a given icons family, is to generate only a single, high resolution icon. For example, could we create only a single 180×180 Apple Touch icon, instead of the full range, starting at 57×57? The answer comes in two parts.
First, yes, iOS devices can deal with a high resolution icon. They are able to scale it down to fit their screen (think: non-Retina screens, small screens…). That was the obvious part.
So iOS can scale icons down, but does it do it well? This is not trivial. We could suppose iOS is using a fast, lightweight scaling algorithm, such as nearest neighbor. That would make sense. But if this hypothesis was true it would lead to poor results when an iPad Mini turns a 180×180 icon to a 144×144 one. Tests were run and the conclusion was: iOS does a great job art scaling down. It does as well as any image edition tool such as Photoshop, or ImageMagick to name the tool behind RFG. All in all, by providing a single, high resolution icon, we support all iOS devices and we support them well.
What about Android Chrome? Same conclusion: Android Chrome is using a compelling scaling algorithm. By providing a single icon, Android Chrome support is as great as before.
Windows tiles are another story. Microsoft defines four icons, which serve different styles: three squares icons (small, medium and big) and a rectangular icon. While RFG used to create the full set, it now produces only the medium, square icon. That should be enough for most web sites.
In the end, the new code is only 5 lines of HTML. And we still support everything. No catch with Firefox. This is much better.

Creating a smaller package is the best solution for most websites and developers. However, there are a few drawbacks. What if you want the four Windows tiles icons? What if you are concerned with 404 when iOS devices keep asking for Touch icons in the root directory? (don’t know what this is? Check your server’s logs and look for /apple-touch-icon and 404. See?). All icons and HTML markups are still available, only a few clicks away.

Actually, RealFaviconGenerator will give you up to 40 files if you ask for everything. Hurray!