How to create an SVG favicon
TL;RD If you are here, maybe you are just looking for the SVG favicon editor.
Major desktop browsers support the SVG favicon. And you can now create your SVG favicon with RealFaviconGenerator! But what for?
What is the SVG icon good at?
As a vector format, SVG is more flexible than raster formats such as PNG and JPG. An SVG image always looks good, whatever the screen resolution. All this with a lower file size. Great. But when talking about favicon, what's the point? After all, desktop browsers need icons in 48x48 at most. There is no way SVG can significantly outsmart the trusty PNG for such a low resolution. So why would we want to care about yet another icon file?
Because of dark theme support.
As pointed out by Mathias Bynens and Thomas Steiner, SVG favicon can take advantage of CSS to fit the browser's theme. That's pretty cool! The trick is to use the @media (prefers-color-scheme: dark) media query.
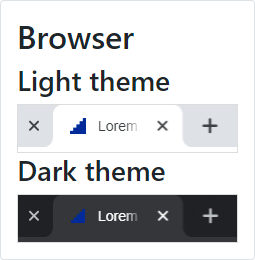
And this is not (only 😆) a fancy feature. Sometimes, the favicon just does not fit the dark mode well.

Icon is perfect for light mode but too dark in dark mode
However, this leads to another question: how to actually create a favicon for dark themes?
Dark mode in practice
To make the magic happen, we need to reconcile two worlds: image and CSS. If you have your company's logo as an SVG file, you can quickly edit it with a drawing tool software, such as Inkscape. But what about CSS and media queries? Well, this is not their speciality.
Let's edit the file manually, then. After all, SVG is just an XML dialect. Uh oh… I don't know how these <path> things are made exaclty, but they are huge! An SVG is not that simple to edit after all.
In the course of building the SVG favicon editor, I had to ask myself: what would make a good dark icon? What is the transformation that acutally makes sense in this context? Of course, the solution had to be simple. I was not willing to build a full-fledge icon editor in RealFavicon. And regular users would not be willing to use it.
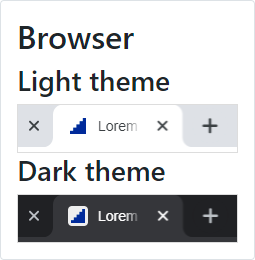
One answer I came up with is a technique I already used in the classic favicon editor: apply a solid background, as a mean to add contrast whatever the colors at work. This option as a serious drawback, though. It almost always forces you to apply padding to the original logo, so it does not "touch" the border of the newly created background. The favicon is quite small already, extra padding is not a great option.

Contrast is good, but the logo is smaller in dark mode
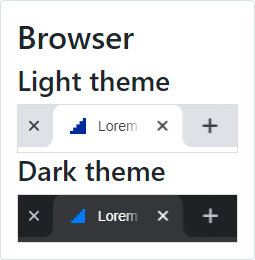
Your logo is your logo and you have no reason to change it when switching to dark mode. The only (legit) reason you would like to change it is if the logo is quite dark itself. The solution? More brightness. Good news, the CSS for this is simple and universal:
@media (prefers-color-scheme: dark) {
:root {
filter: brightness(2);
}
}
The code is straightforward. When the theme is dark, apply a brightness filter to the root element. The only trick is the brightness factor, which must be chosen by trial and error. This is what the editor is made for!

The original logo, just brighter
The code is straightforward. When the theme is dark, apply a brightness filter to the root element. The only trick is the brightness factor, which must be chosen by trial and error. This is what the editor is made for!
I hope the SVG favicon editor will change the favicon landscape the way RealFavicon's classic editor did when is was issued almost 8 years ago!