Safari's pinned tabs support (Mac OS X El Capitan)
Apple released Mac OS X "El Capitan" a few days ago. Safari comes with pinned tabs, a cool feature to keep some sites around. The feature itself is not new, but Safari makes it really neat (at 0:48). Guess what? There is a new icon. RealFaviconGenerator lets you design yours in seconds. Time to generate your favicon again!!
The new icon for Safari's pinned tabs
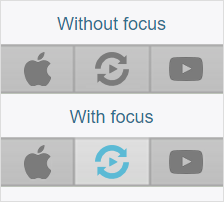
No, Apple didn't recycle one of the numerous existing icons, such as its famous Touch icon for iOS. It specifies a new, proprietary icon. The big news is its format: SVG. For (arguably) the first time in favicon (and derivatives) history, a vector format is used instead of a classic bitmap format, usually PNG. I'm not sure Apple chose it for its scaling ability. Tabs icons are small. But it is probably easier to play with colors with a vector image. Which Safari does when a tab is rolled over or selected.
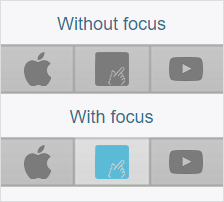
Unlike most favicon-related images, this new icon comes with design requirements. Well, one requirement. The icon must be monochromatic. Black with a transparent background. The icon is completed by a "theme color". When the tab is not selected, Safari renders the icon in grey. When the tab is active, Safari uses the theme color. So it should probably be the dominant color of your original icon or logo to make it consistent with your site.
Support in RealFaviconGenerator
Creating this icon can be more challenging than usual. Many times, icon design takes place in the bitmap world. Gimp in my case. Creating an SVG picture out of a flat bitmap can be a daunting task. As always, RealFaviconGenerator's mission is to provide no-brainer settings to get the job done in seconds.
Transparent favicon? Use Silhouette
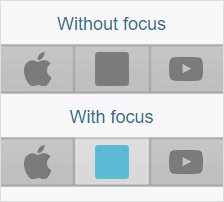
If your icon has a transparent background, using its silhouette can be a winner. Take the demo icon:
![]()
Its silhouette fits the pinned tab just nicely:

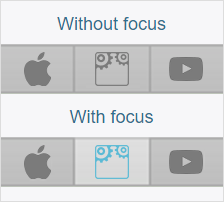
But what if the original picture is not transparent, or if its silhouette is not relevant? Hum... We need something else. Take RFG's logo:
![]()
Its silhouette is quite useless:

Monochromatization
Yep, "monochromatization" brings results when you google it, although it has nothing to do with graphics. Sorry.
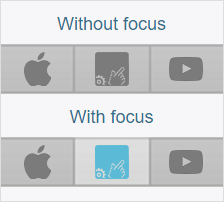
The other option is to first turn the picture into a black-and-white version. You can test various thresholds in order to find the perfect setting for your particular case. Although the results vary from an image to another, there is normally a threshold that works well. During my tests, no picture was left behind.
What I get with RFG's logo:




Whatever the settings, RealFaviconGenerator uses potrace to produce a genuine SVG picture. This tool is impressive.
In order for the editor to be as reliable as possible, the images used as previews are first vectorized with potrace, then converted to PNG again. This way, you know that what you see in not a mere promise but the actual outcome.
Enough talking, time to refresh you favicon!